職業訓練の卒業制作作品として、架空のケーキ屋さんのWebサイトを制作しました。

制作期間
3週間
使用技術
- Illustrator
- Photoshop
- WordPress
- CSS
使用テーマ
無料WordPressテーマ「Cocoon」
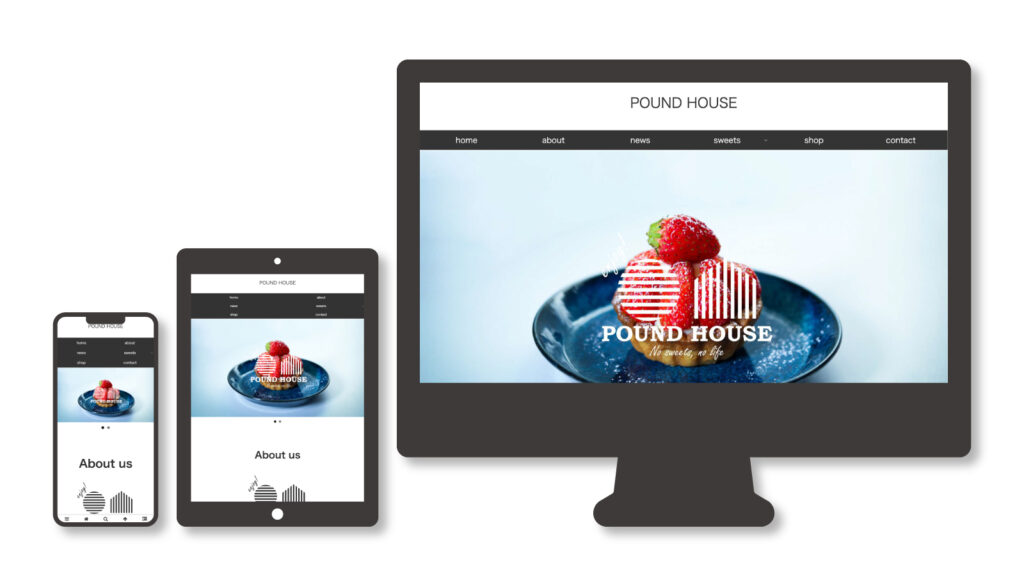
対応デバイス
スマートフォン/タブレット/PC
サイトの目的(ターゲットなど)
- 目的は周知。
- ターゲットは、ナチュラルなライフスタイルが好きな30代女性(読んでいる雑誌が、FUDGE、&Premiumなど)。
- 仕事、家事、育児で、毎日を忙しく過ごす女性に、少しでもほっとできる時間を提案したい。
工夫した点

ロゴ
- ホールケーキやクッキーのイメージから円形のオブジェクトを作成し、「POUND」の上に配置、家の形のオブジェクトを作成し、「HOUSE」の上に配置しました。
- 女性向けに、柔らかさを出すため、筆記体であしらいを施しました。

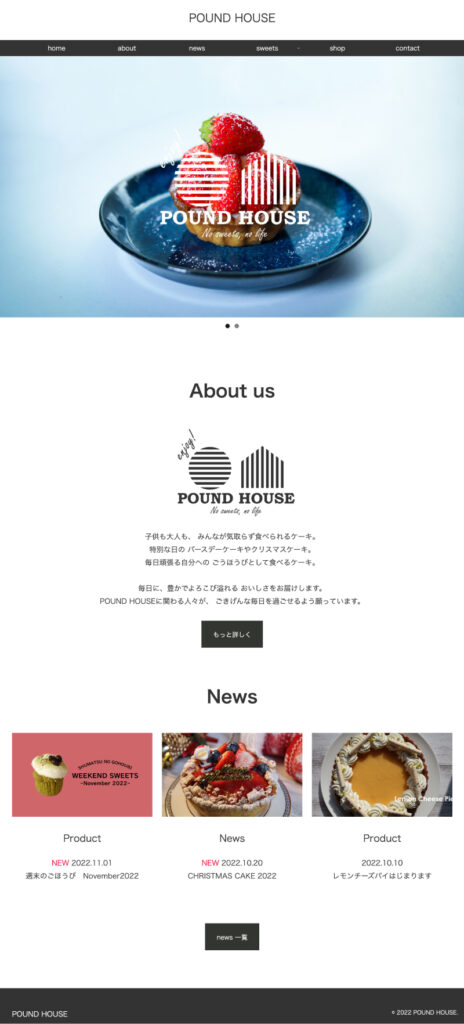
トップページ
- 写真素材のナチュラルな雰囲気や、ケーキの鮮やかさが引き立つように、サイトは全体的にシンプルにしました。
- トップにスライドショーのプラグイン(MetaSlider)を導入し、閲覧者の視線を惹きつけるようにしました。
- ケーキの作り手の想いが一番に伝わるよう、スライドショーのすぐ下に配置しました。
- 作り手の想いの下には、最新のニュースを表示し、期間限定商品等で閲覧者の興味をそそるようにしました。
- 穏やかさを出したかったので、写真やボタン上にカーソルを乗せた時、ゆっくり色が変化するよう、速度調整をしました。
- Newsの写真をhoverした時に、透過した黒いベールがかかり、「MORE」と白い文字が出るよう、カスタムCSSで装飾しました。

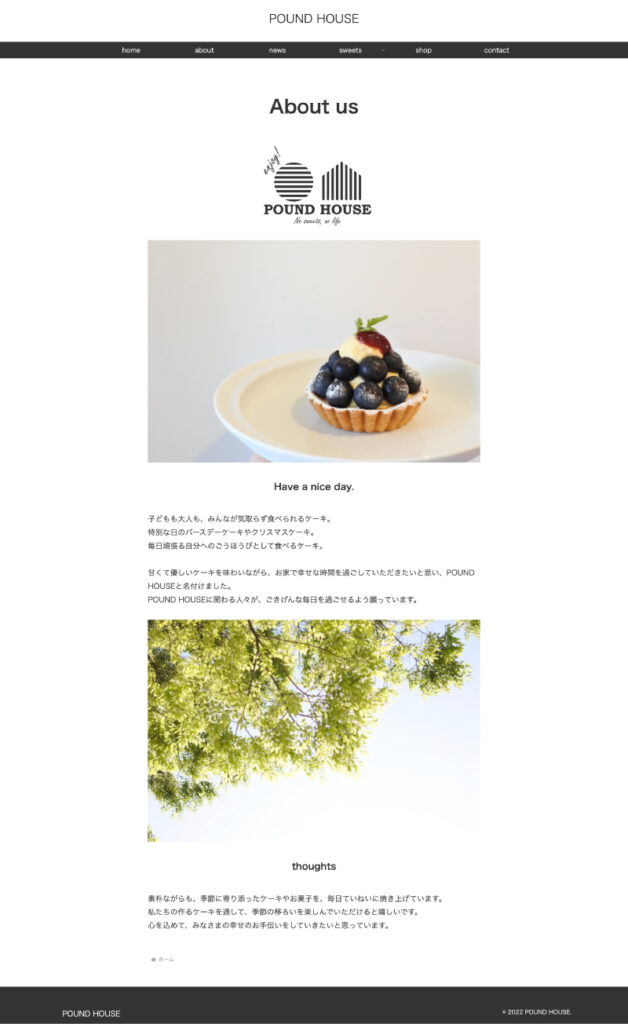
aboutページ
- 作り手の想いが伝わるよう、文章を考えて書きました。

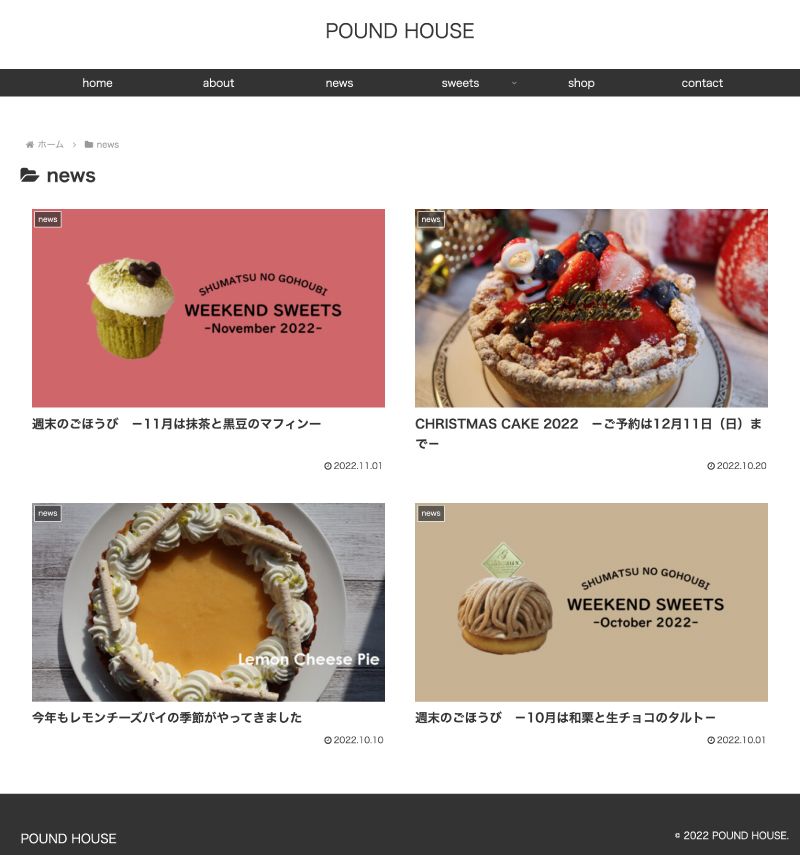
news一覧ページ
- 閲覧者の視線を惹きつけられるよう、IllustratorやPhotoshopを使用し、アイキャッチ画像を作成しました。
- 各月の限定商品は、同じレイアウトで色を変えることで、月毎に限定商品が替わることを表現しました。

ホールケーキ一覧ページ
- お作りサイズは、号数を記載するだけでなく、何人用かも記載し、利用者に分かりやすい情報を伝えるよう努めました。
- あしらいとして商品名を英語で表記するとともに、日本語でも表記することで、判読性に配慮しました。

ミニケーキ一覧ページ
- フリー素材のケーキの写真を、ひとつずつ切り抜いて配置し、それぞれのケーキが引き立つようにしました。

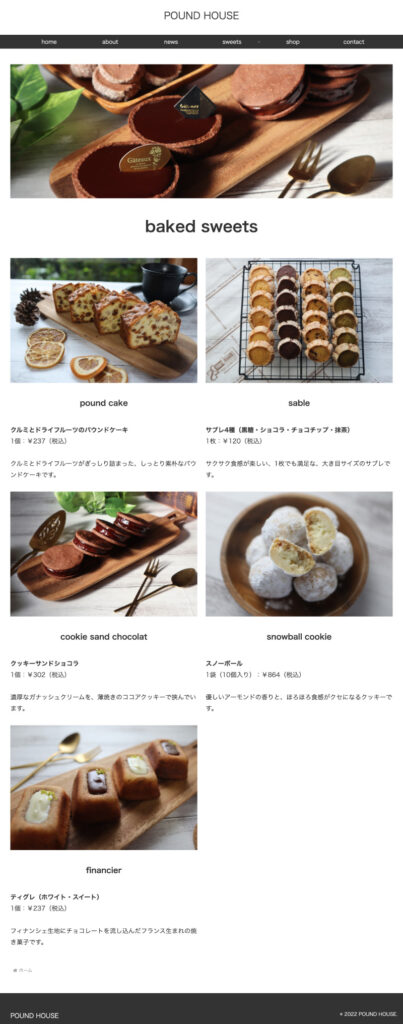
焼き菓子一覧ページ
- 焼き菓子は、一つだけ載せても寂しい感じになってしまうので、賑やかに盛り付けてあるフリー素材を選択し、価格は一つの値段を記載するようにしました。

shopページ
- お店の情報を簡潔に表記するため、表を使用しました。
- googleマップを埋め込みました。

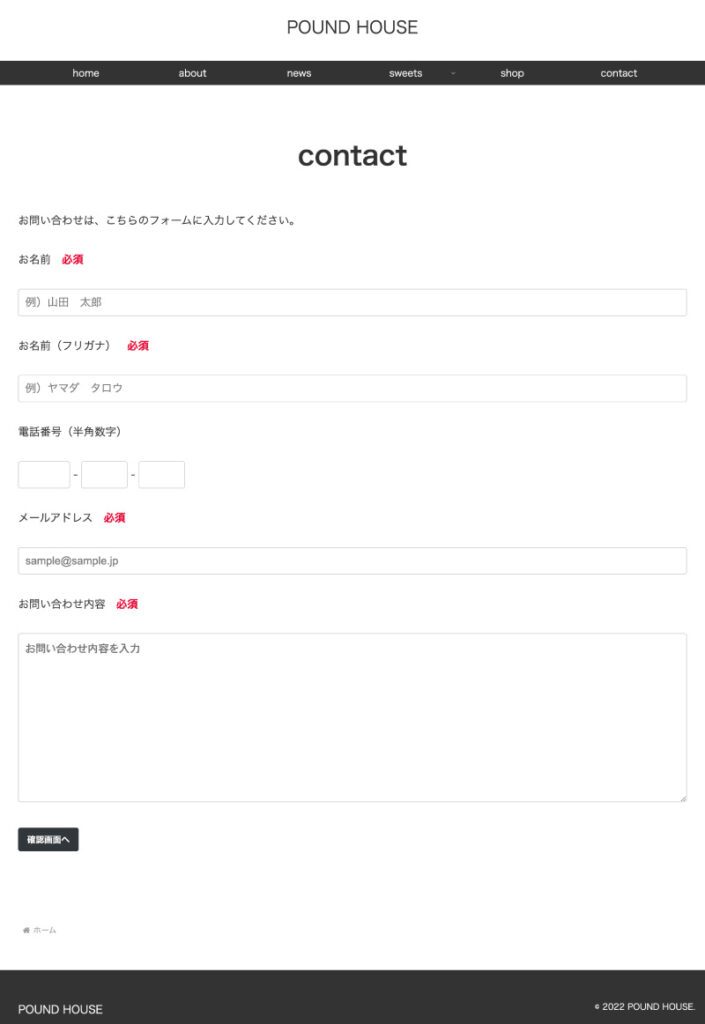
contactページ
- プラグイン(MW WP Form)を導入し、お問い合わせフォームを作成しました。
- 入力必須項目には、バリデーションルールを設定し、未入力の場合は送信できないようにしています。
- placeholderに、あらかじめ入力例を記載しておき、利用者が迷わないよう配慮しました。
- 送信者への自動返信メールや、管理者宛メールも設定しました。
難しかった点
- 既存のテーマを利用することは、とても便利である反面、自分の思い通りにカスタマイズするのは難しいと感じました。例えば、トップページでは、サイトロゴをh1にしたかったのですが、ブロックエディターで入力したタイトルがh1やメニューの項目になってしまうため、HTML的に良い構造にすることができませんでした。
- ケーキ屋さんを題材にしましたが、ケーキに関する知識が浅かったため、説明文を考えたりすることに苦労しました。しかしながら、ダミーの文章を使わず、他サイトを参考にしながら、自分で全ページの文章を考えたことで、お客様の立場に立ってサイトを制作する擬似体験ができ、とても勉強になりました。
- フリー素材から、雰囲気の似たケーキの写真を探し、集めることにとても時間がかかりました。
